The Divi Responsive Helpers includes a setting to adjust the layout of the Tabs module tabs on Tablet and Phone. By default, the tabs in the Divi Tabs module are horizontal on Tablet and only stack vertically on Phone. But what if you want them to stack vertically on Tablet, or maintain a horizontal layout on Phone? With the Divi Responsive Helper plugin, you now have the options in the Design tab of the Divi Tabs module to stack the tabs vertically on Tablet, and horizontally on Phone. Please refer to our miscellaneous settings documentation to learn more about each of these features and how to use them. A demo of this feature is provided below.

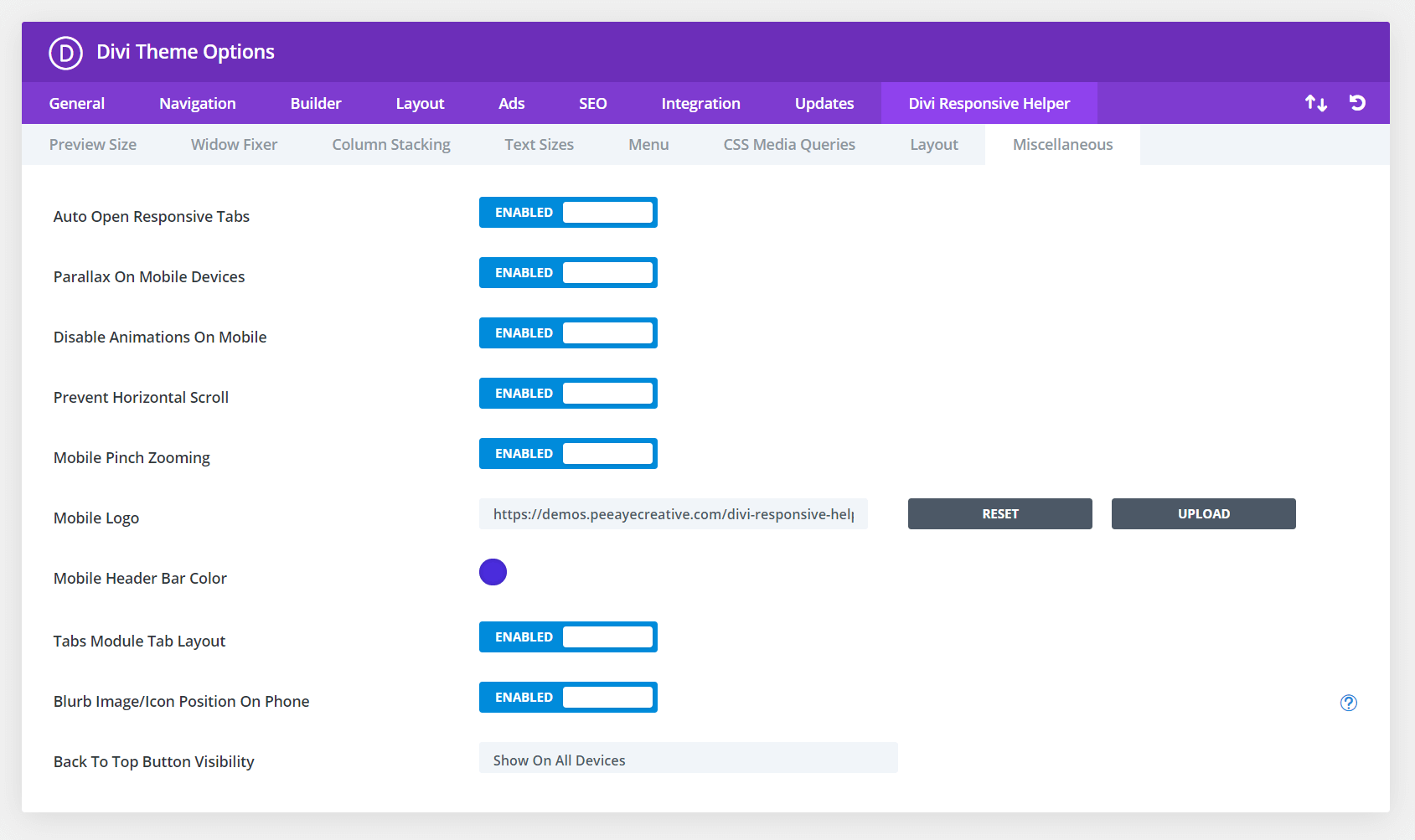
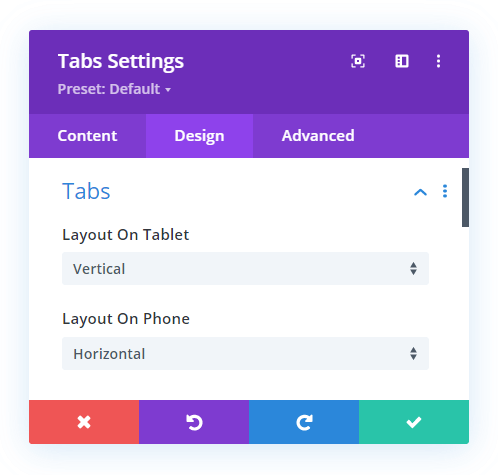
In the screenshot above, you can see the option in Theme Options to enable this feature. This activates additional settings located in the Design tab of the Tabs module settings. In the next screenshot, you can see the options for choosing layout option to be used for tablet and phone.

Desktop Default
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Desktop Default
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.
Your content goes here. Edit or remove this text inline or in the module Content settings. You can also style every aspect of this content in the module Design settings and even apply custom CSS to this text in the module Advanced settings.