This is an optional description that can be used to describe the post category.
This is an example category for the demo to show how the Divi Taxonomy Helper adds the ability to add a taxonomy featured image and display it using dynamic content as the background of a section or row or in the Image module. (Instructions included below.)
Background image example above ☝️
Image module example below 👇

How To Add Taxonomy Images To The Theme Builder Template
Add A Template
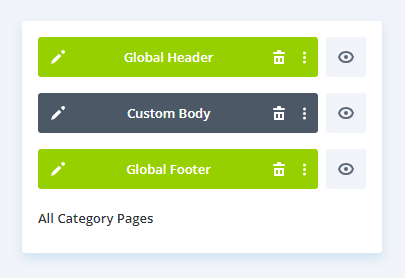
Start by going to Divi>Theme Builder from your WordPress Dashboard. Here you will see any templates that you have already set up. If you already have a template for your taxonomies, such as a blog post category template, then go ahead and edit the existing one. If not, you will need to create a new template. The important part is assigning it to the correct location. For categories, you would select All Category Pages template. Then click the blue “Create Template” button. We discuss this in more detail in the video embedded above.

Edit The Layout
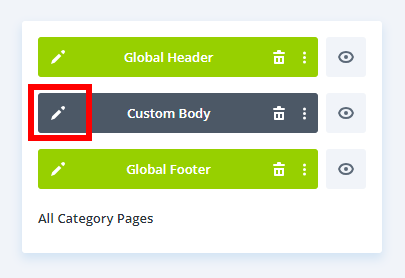
Once the template is added, click on the “Add Custom Body” area and select “Build Custom Body.” This will immediately open up the template, where you can begin editing the Divi layout.

You are free to design the Theme Builder template layout however you want. However, this guide will only be discussing things relevant to our plugin.
Add The Taxonomy Image
There are several places you can add the taxonomy image. The most common modules to use with dynamic content would be:
- Image module
- Post Title module
- background image of section header
We will discuss two examples in detail below, the Image module and a background image in a section.
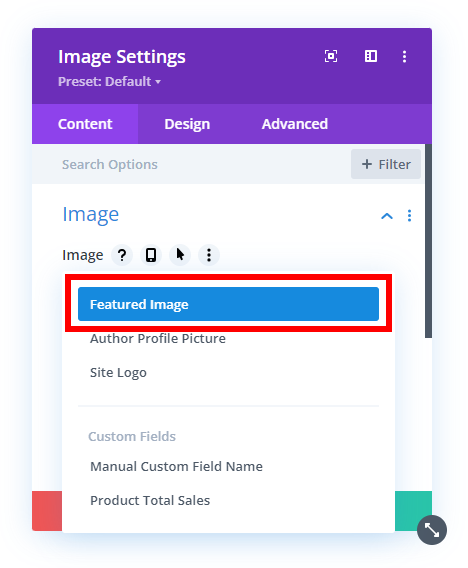
Open the Image module settings and remove the placeholder image. Hover over the top-right corner of the “Add Image” screen and select the gray “Use Dynamic Content” icon.
A list of dynamic content options will appear in a popup. Select the “Featured Image” option from the list of dynamic content options.

Now, when someone visits any of your blog category pages, the image that you added to the taxonomy term will be automatically displayed in the Image module.
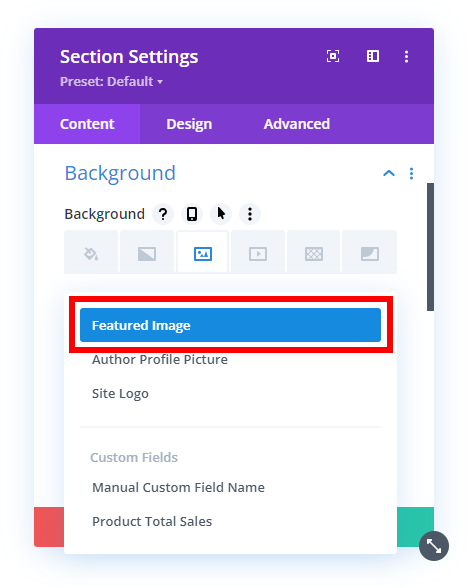
A dynamic background image can be added in any section, row, or module, but we will will use a section as the example. Open the blue section settings and open the “Background” toggle and click on the “Image” tab (the 3rd tab from the left). Remove any placeholder image. Hover over the top-right corner of the “Add Background Image” screen and select the gray “Use Dynamic Content” icon.
A list of dynamic content options will appear in a popup. Select the “Featured Image” option from the list of dynamic content options.

Now, when someone visits any of your blog category pages, the image that you added to the taxonomy term will be automatically displayed in the background of the section.
The main thing to understand is that the Featured Image is the same image that you have added to the taxonomy term. So you are choosing where that image is displayed here on the page that relates to that taxonomy term.
This process is clearly demonstrated in the video, so if you have any questions, please watch the video.