The Amazing Divi Social Sharing Module!
Check out all of the incredible features!

1. Add The Social Network Buttons Of Your Choice To The Module
Start by adding the Divi Social Sharing Buttons module to your layout (usually a Theme Builder template) and select which social networks you want to display. You can choose from the following networks so far:
- Blogger
- Buffer
- Copy URL
- Evernote
- Gab
- Gmail
- Houzz
- Line
- LiveJournal
- Mastedon
- Messenger (Facebook)
- MeWe
- Skype
- Snapchat
- Telegram
- Tumblr
- X
- Viber
- Yahoo Mail
(FYI, remember Instagram does not have sharing capability – our most asked question 😊)
2. Choose Your Preferred Button Icon & Text Layout
Continue by selecting your favorite layout option from the dropdown. These options include different configurations and layouts of the social network icons and custom text. You can choose from the following layout options:
- Icon Left, Text Right
- Icon Right, Text Left
- Icon Top, Text Bottom
- Icon Only, No Text
- Text Only, No Icon
P.S. You can even choose a different layout for Desktop, Tablet, and Phone!

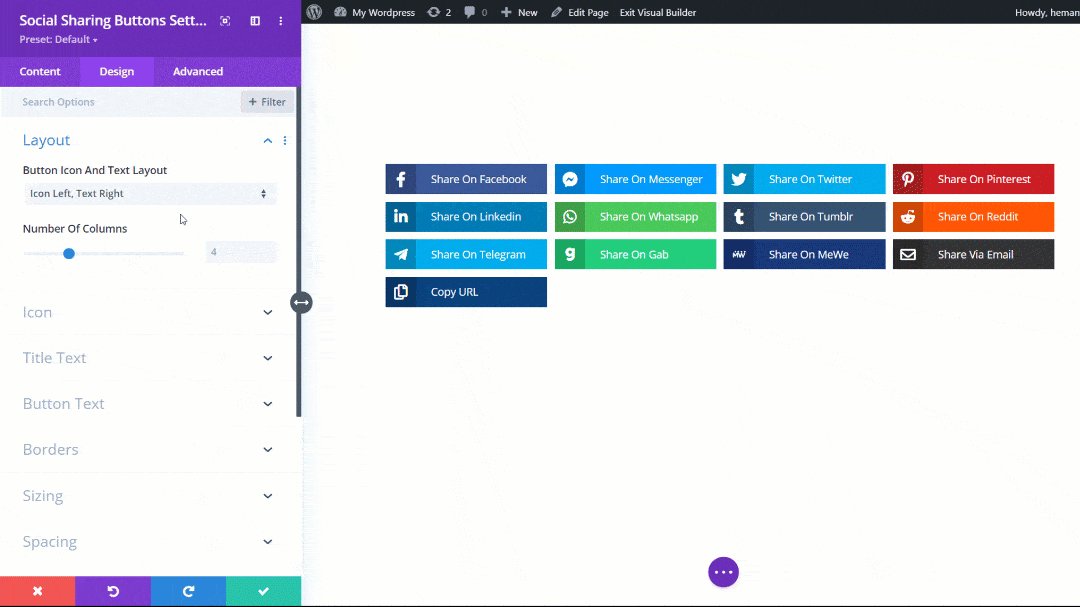
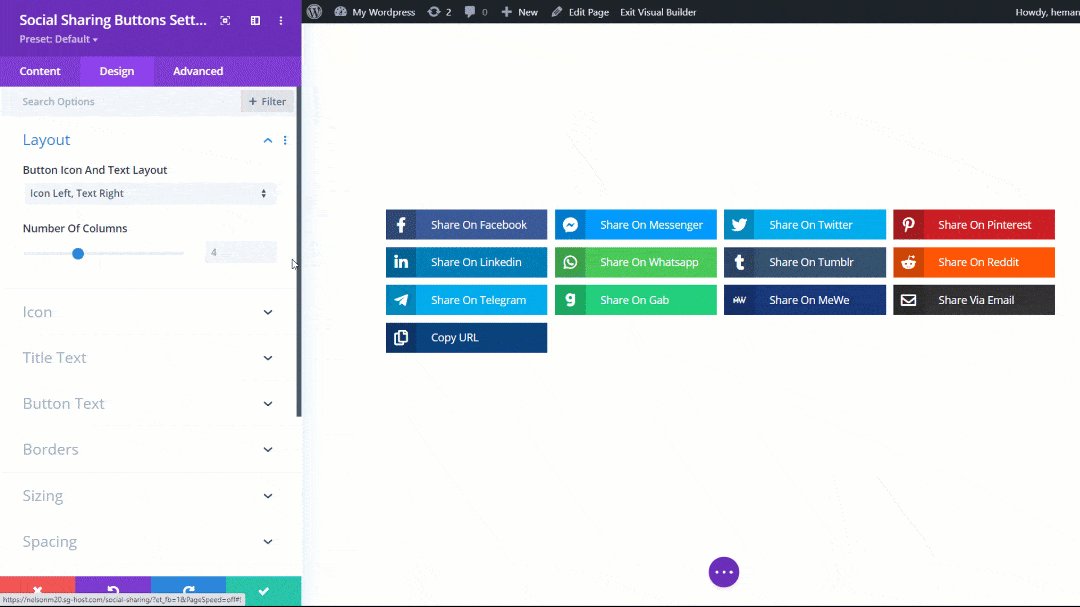
Icon Left, Text Right
In this default example, the layout is set to Icon Left, Text Right. The number of columns setting is adjusted per device. No other settings have been adjusted.
Icon Right, Text Left
In this default example, the layout is set to Icon Right, Text Left. The number of columns setting is adjusted per device. No other settings have been adjusted.
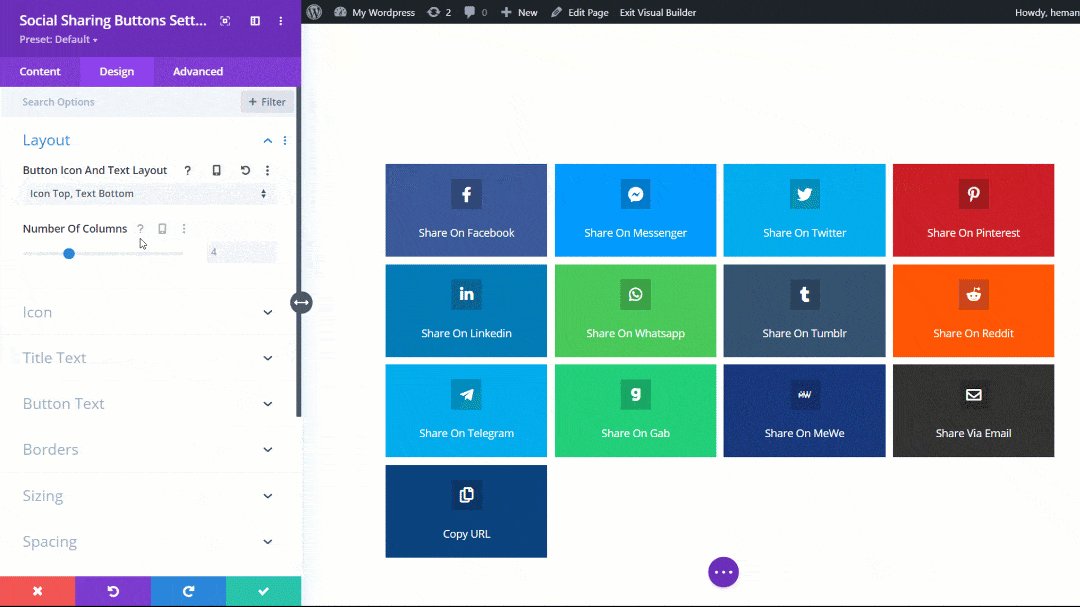
Icon Top, Text Bottom
In this default example, the layout is set to Icon Top, Text Bottom. The number of columns setting is adjusted per device. No other settings have been adjusted.
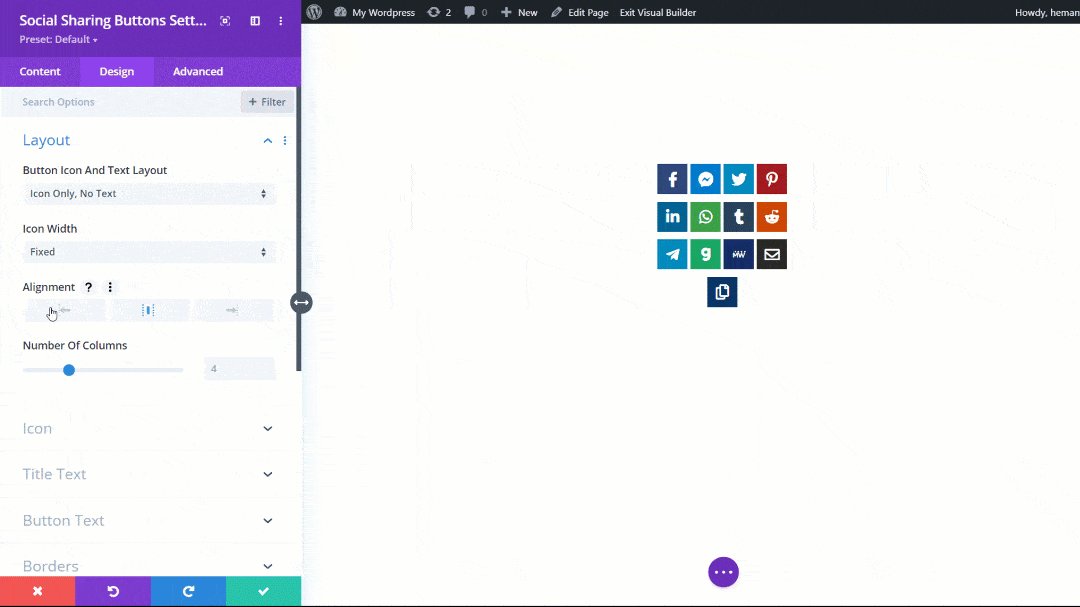
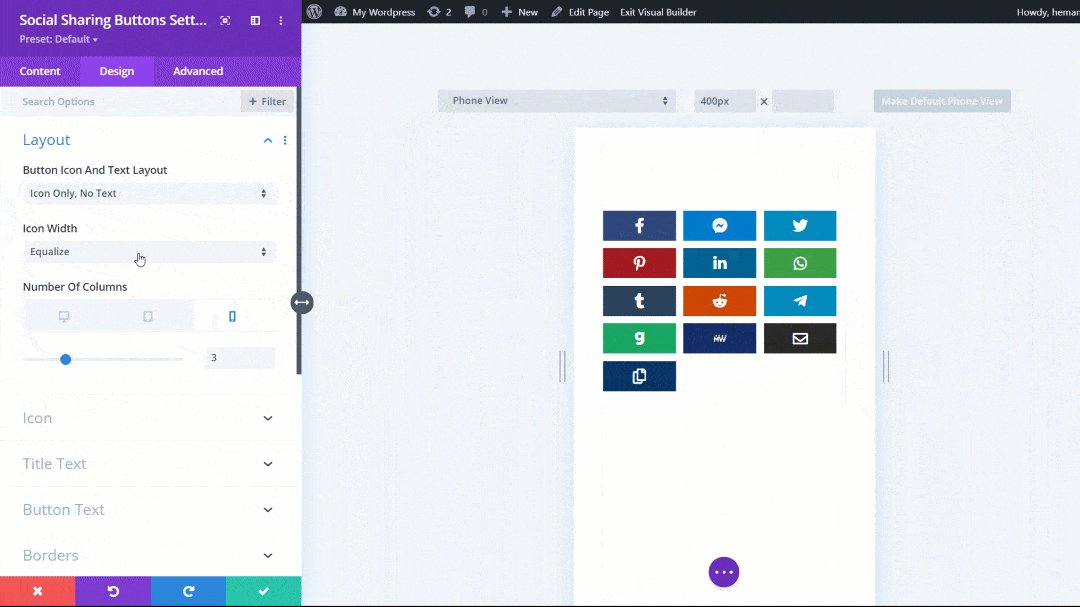
Icon Only, No Text
In this default example, the layout is set to Icon Only, No Text. The number of columns setting is adjusted per device. No other settings have been adjusted.
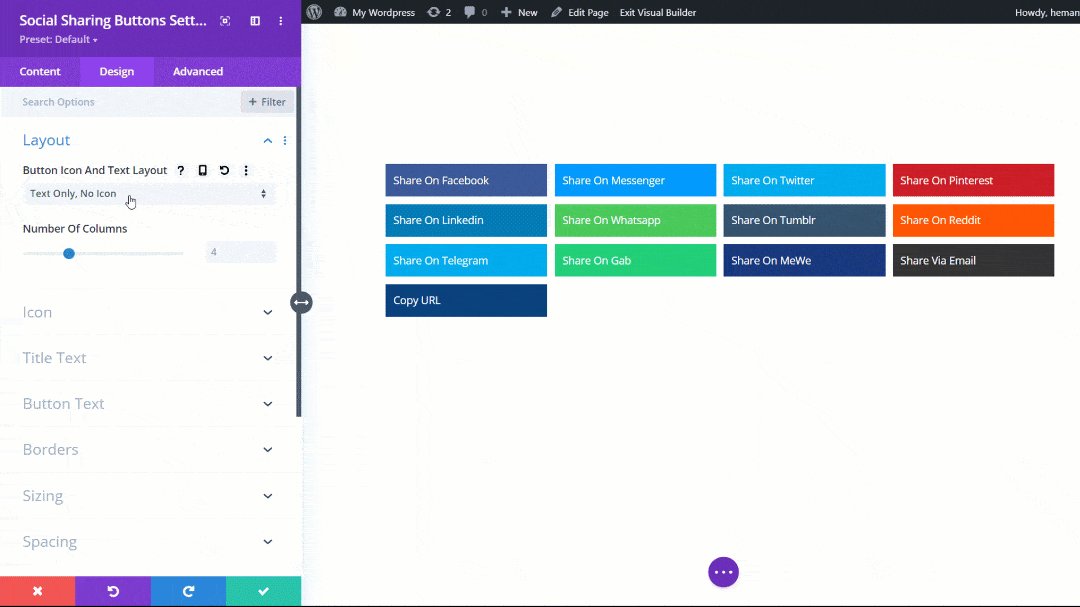
Text Only, No Icon
In this default example, the layout is set to Text Only, No Icon. The number of columns setting is adjusted per device. No other settings have been adjusted.

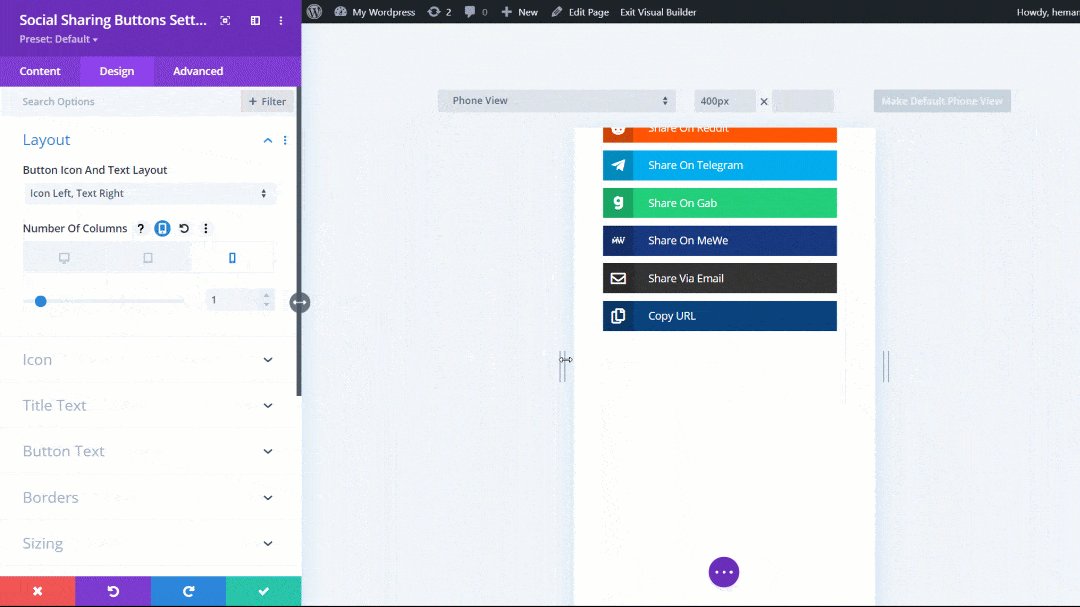
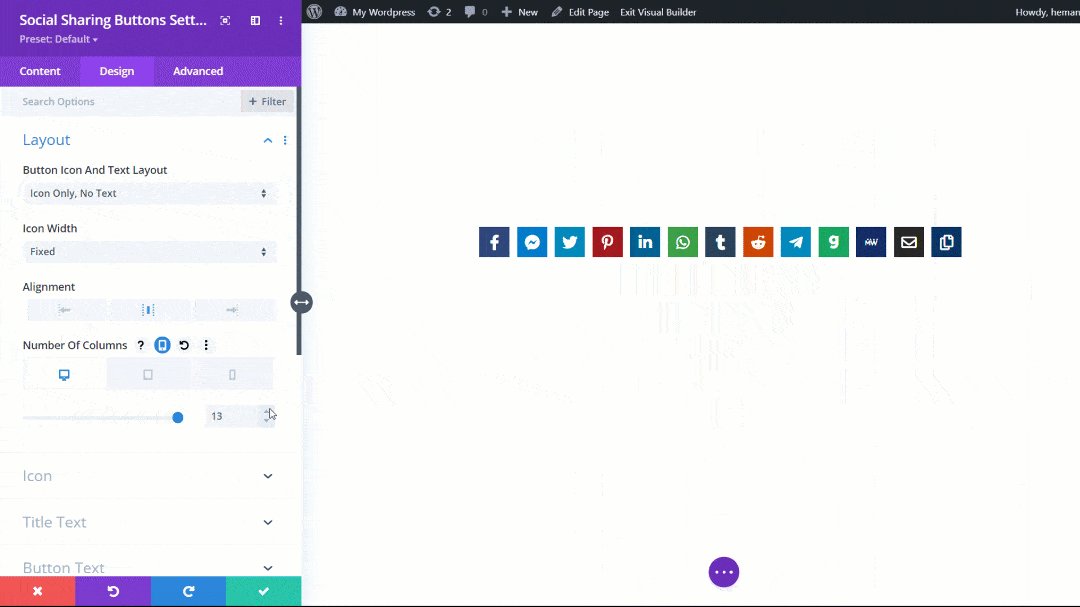
3. Choose The Number Of Columns For The Button Layout Per Device
Along with each layout option in step #2 above, we also provide a secondary dropdown to choose the number of columns per device. This allows the button layout to be responsive by specifying the number of columns that fit and look the best per device size for Desktop, Tablet, and Phone!
See examples above ☝️
4. Configure The Innovative Custom Sharing Options
The main purpose of these social sharing buttons is to share information. The Divi Social Sharing Buttons plugin makes it easy with some incredibly innovative features that allow you to control exactly what content is shared when someone clicks on the sharing buttons. You can customize the image, title text, excerpt text, and even the URL link that gets shared! You have the option to configure these values globally for each network in the module, or to customize the values within each individual social network. There is nothing else out there like this feature, it is truly unique and awesome!


5. Design Every Aspect Of The Buttons And Icons Your Way
And now for the fun part – the design! As with all our plugins from Pee-Aye Creative, we made it a goal to provide every possible design setting so you can easily customize and style every aspect of the social sharing buttons! These settings include things like writing your own custom share text, and changing sizes, colors, spacing, borders, box shadows, layout, columns, alignment, and so much more for each of the icons and buttons separately. You can see more of this showcased in our free demo layouts, which you can download and import into your site.
6. Make Everything Responsive For Each Device Size
Along with all the layout and design settings, we also recognize the great importance of making the design look great on each device size – Desktop, Tablet, and Phone. These responsive settings can be found in the Visual Builder for all the settings throughout the module. This includes the very important settings like number of columns per device and the button layout per device, as mentioned above. These important responsive options help make the sharing process even easier for everyone!